在最近移动端项目中用到了vux,感觉用着还习惯,当把vux使用到PC端的时候出现了IE浏览器出现,这样的错误信息:
CSS3114: @font-face 未能完成 OpenType 嵌入权限检查。权限必须是可安装的。
文件: UwCtGsNCf5NCQ0N....
然后在IE浏览器页面中的字体图标就没有显示。
原来在vux中weiui_font.less文件中,如下写法:
@font-face { font-weight: normal; font-style: normal; font-family: "weui"; src: url('data:application/octet-stream;base64,AAE...省略') format('truetype');} 于是想到了把base64格式字体转换为可用的字体文件。
实现步骤:
- 1. 获取到base64字符串并删除头部信息,在这里就是
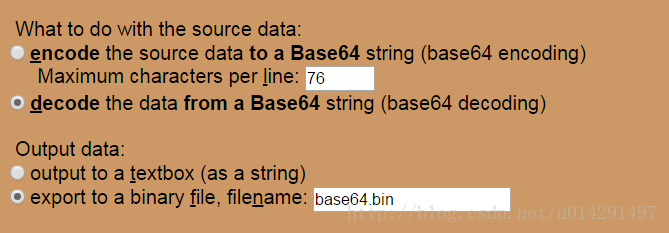
data:font/opentype;base64,逗号也要删除,这样就获取到了字体信息。 比如:T1RUTwAJAIAAAwAQQ0ZGIBcEq......过长不展示。 - 2. 访问 这个网站,将纯字体信息字符串粘贴进编辑区域,然后下方解码选项选择解码base64字符串 和导出为二进制文件,即:

- 3. 点击转换数据,这样就下载下来一个base64.bin的二进制文件,然后把base64.bin直接改名为weui.ttf(当然可用随便改其它格式);
- 4.然后打开地址,然后把weui.ttf格式上传,最后下载到本地,得到多种格式的字体文件(eot,ttf,woff,woff2,svg)。详细转化字体可参考地址:《》。
- 5.最后在自己的样式表中添加如下样式就可以在IE浏览器中显示该字体图标了。
@font-face { font-weight: normal; font-style: normal; font-family: "weui"; src: url('../fonts/weiui.eot'); /* IE9 Compat Modes */ src: url('../fonts/weiui.woff') format('woff'), /* Modern Browsers */ url('../fonts/weiui.ttf') format('truetype'), /* Safari, Android, iOS */ url('../fonts/weiui.svg#weiui') format('svg'); /* Legacy iOS */} 参考地址: